The field of education technology (EdTech) is uniquely positioned to bridge gaps in learning and accessibility across the globe. During my time as a UX (User Experience) designer at SolarSPELL, I had the opportunity to contribute to meaningful projects aimed at enhancing education through offline digital solutions. These experiences taught me valuable lessons about designing for diverse audiences, collaborating with stakeholders and creating accessible, impactful interfaces.
Understanding the audience: Designing for new internet users
At SolarSPELL, our primary audience consists of users with limited or no prior internet experience. These are individuals in underserved communities where connectivity is scarce, and digital technology is often unfamiliar. Our mission is to help them become “internet-ready” by providing information and helping them build information literacy skills through an offline digital library full of localized educational content.
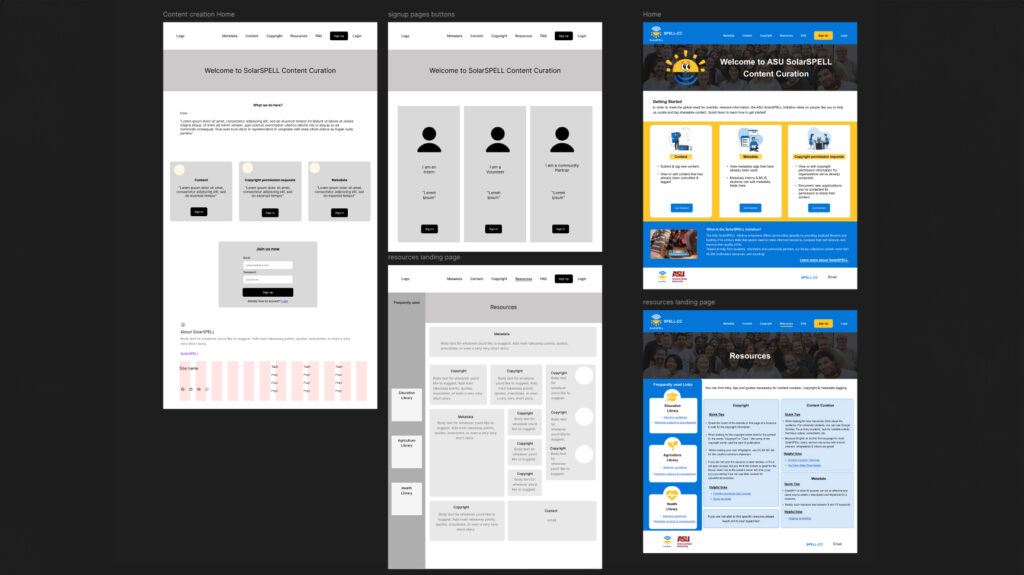
Designing for this audience requires empathy and a deep understanding of their needs. The interface has to be simple and intuitive, avoiding complexities that could overwhelm first-time users. For example, when updating the user interface for our Southern Africa Education Library we prioritized clear navigation, accessible fonts and user-friendly animations to guide interactions. We also had to be mindful of cultural contexts and ensure inclusivity across various regions.
Conducting UX research with this audience presents its own challenges. Since many users are geographically remote and not readily available for testing, we have to adopt creative approaches, such as relying on feedback from intermediaries like educators and local collaborators. These constraints push us to focus on universal usability principles, ensuring the interface can accommodate diverse learning styles and skill levels.

Image courtesy of Deeksha Rai
Stakeholders and collaboration
EdTech projects involve a range of stakeholders, including founders, directors, educators and cross-disciplinary teams. At SolarSPELL, collaboration is key. Working with directors and technical experts helped align the design with strategic goals, while input from educators ensures the content is relevant and effective. This experience underscores the importance of balancing technical innovation with clear, user-focused communication.
Design principles in EdTech
1. Accessibility and simplicity
For SolarSPELL’s digital library, accessibility is at the forefront. When updating the Southern Africa Education Library, we chose color schemes and fonts that met universal accessibility standards, avoiding flashy animations that might confuse new users. Simplicity wasn’t just a design choice — it was a necessity.
2. Introduction to modern internet practices
While simplicity was key, we also wanted to introduce users to modern internet conventions. Features like dropdown menus, filters and shortcuts were carefully integrated to help users familiarize themselves with standard digital practices.
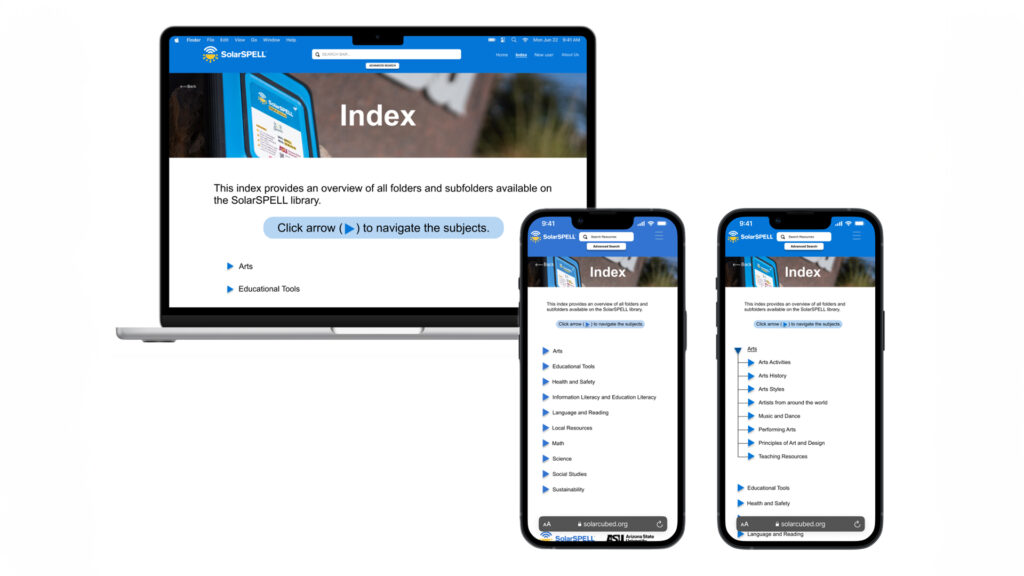
3. Mobile-first design
Given that most users accessed the library on mobile devices, the interface was optimized for smaller screens. This required careful consideration of layout, touch-friendly navigation and ensuring all features were just as effective on mobile as on larger devices.

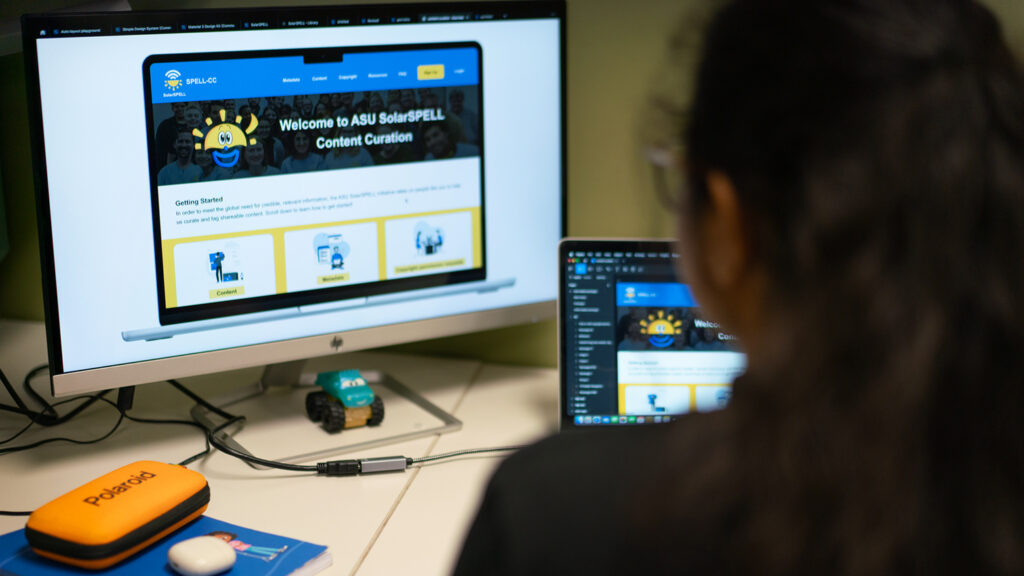
Image courtesy of Deeksha Rai
Lessons learned
Working in EdTech taught me that designing for impact goes beyond aesthetics or functionality. It’s about understanding the unique challenges of your audience and crafting solutions that empower them. My time at SolarSPELL highlighted the importance of empathy and adaptability in UX design, along with clear communication and collaboration.
These experiences also deepened my appreciation for accessibility and the role of UX in making education equitable. By designing thoughtful interfaces, we can help prepare users for a more connected and informed future.
Conclusion
The intersection of UX and EdTech offers immense potential to transform lives by making learning more accessible and engaging. My time at SolarSPELL reaffirmed that thoughtful design can break down barriers and empower users, no matter their starting point. As technology continues to evolve, I’m excited to see how UX will shape the future of education for the better.
The ASU SolarSPELL Initiative empowers offline communities globally by providing localized libraries and building the 21st century skills that people need to make informed decisions, increase their self-reliance and improve their quality of life.
You can read more of Deeksha’s writing on Medium.